Facebook App & Google Drive forms
In this post i will just walk through on creating a Google Form on Facebook app platform.
"Nothing is discovered until you explore"
The above stated might not hold good for all but most of the time it is so true.
Recently one of the developer wanted to know how much of a work is involved to create a simple form as a facebook app, then i wondered why haven't i still not explored! this yet ? May be i was too busy (or acting busy) with some other techinical explorations.
Logically thinking, assumed there would be simple WYSIWYG where i can drag and drop a controls, as in Google Drive forms. Turns out that there is nothing like that but in a developer perspective far better. There was just a canvas in which the developer was allowed to play his own games.
PART-1 (Creating the Facebook app) :
- Just had to login into Facebook as Developer
- Goto apps
- Click on create new app
- Enter the captcha (this part always makes me feel not so human, its so hard to read)
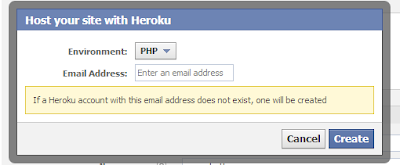
- Select the dev language you want to use. If you don't have an Heroku account it will create one
- Just follow the link to your app. Before that just save the changes on the Facebook.
- That URL was reserved for you by Heroku for free, i know they are awesome! . You can change that ugly URL, its just a child's play you will figure that out.
- Now click on the login using facebook
- That should prompt for permission like this
- Check My Apps on FB
- Now click on the tiny Use now link on that app. You should see your app now, i know the right side ads make vex, but that is what you get attached with for free.
- Now login to Heroku and check out your apps
- Set up Heroku using this
- Clone the Git repo using the Git repo url that's made copy friendly by Heroku
- Once the repo is cloned to local just edit the file and push it back using Git
PART- 2 (Creating the form using Google Drive) :
- Now log on to Google Drive and create a new Form
- That should create a form with WYSIWYG editor
- Create sample form now
- Click on the embed menu under More actions
- Copy the iframe html tag and now paste it in the source of the app page where you want as any other html
- Commit, Push on Git and you are done
Create a Facebook app is no different from creating any web page as simple as it is.










Comments
Post a Comment