Chrome in a nut shell
I've always been fascinated by Google's approach to invade "The Internet" (i got a gut feeling that this invasion is going to bring good.).Well it all started when Google released their browser Chrome.
I will be sharing tiny bits of tip on chrome browser
Chrome started in sep 2008 and am stuck with it ever since, the simple idea of creating a process for individual tabs and sandboxing it was the core what pulled me in.Understanding chrome was like reading a comic(literally).
Chrome at a very high level
Chrome has 4 release channels,
Chrome's got some weapon called "Extensions" and "Apps". Comes very handy.I will list some that comes in top of my mind.
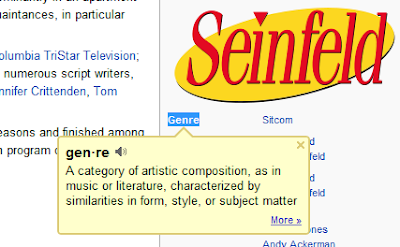
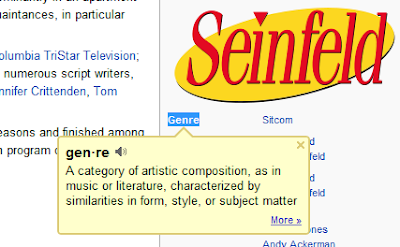
Google Dictionary : This one is a inline context extension that defines a term or phrase and some times even translates.I love the way it works. Here is snapshot

There is a good looking inline balloon with the definition of the selected word.Without leaving the current page you could get the definition.
Google quick scroll: If you a googling around most of the time then this is a prerequisite.
There is a whole lot if i go on it will take at least a week for me to brief about. :) so will leave some quick links for you.
Quick Note
Google Scribe
Smooth Scroll
KeyBoard Shortcuts
Angry Birds
...
Now off the track dev channel users have a lot of features that you could preview
Try this about:flags.
There are many experiments that you can choose from. Take my word and check out the "Compact Navigation" this one really expands your screen estate at a cost of compensating the active extensions.
Here is a snapshot of the browser with no address bar.
This is should be enough to get you started with Chrome. This post is just about chrome, one of the channel of
google's invasion.
I will be sharing tiny bits of tip on chrome browser
Chrome started in sep 2008 and am stuck with it ever since, the simple idea of creating a process for individual tabs and sandboxing it was the core what pulled me in.Understanding chrome was like reading a comic(literally).
Chrome at a very high level
Chrome has 4 release channels,
- Stable: Targets layman or people who want rock solid completely tested browser.Its more of fully polished product.
- Beta: This channel is the last filter the build goes through before going stable.
- Dev: This channel features the latest version of chrome build and prone to crashes.People who like to preview a lot of features (like me ;) ) and help google's open source project in a least possible way should be opting for this channel.
- Canary: Basically this is for who are part of the development or testing of the browser.
Chrome's got some weapon called "Extensions" and "Apps". Comes very handy.I will list some that comes in top of my mind.
Google Dictionary : This one is a inline context extension that defines a term or phrase and some times even translates.I love the way it works. Here is snapshot

There is a good looking inline balloon with the definition of the selected word.Without leaving the current page you could get the definition.
Google quick scroll: If you a googling around most of the time then this is a prerequisite.
There is a whole lot if i go on it will take at least a week for me to brief about. :) so will leave some quick links for you.
Quick Note
Google Scribe
Smooth Scroll
KeyBoard Shortcuts
Angry Birds
...
Now off the track dev channel users have a lot of features that you could preview
Try this about:flags.
There are many experiments that you can choose from. Take my word and check out the "Compact Navigation" this one really expands your screen estate at a cost of compensating the active extensions.
Here is a snapshot of the browser with no address bar.
This is should be enough to get you started with Chrome. This post is just about chrome, one of the channel of
google's invasion.



Comments
Post a Comment